
RADAR
Type
Course work
Role
Product Designer
Tools
Sketch, Adobe XD
Timeline
Fall 2018
Overview
Online shopping is really on an upward trajectory. But there is huge room for improvement:
"while 43% of sales are influenced by online, online sales account for only about 9% of retail."
In my online shopping experience, I always find that choosing between a large number of products(on Amazon, for example) can be physically exhausting.
And when I want to buy something really expensive and high-tech, I want to ask experts for advice.
I also conducted some interviews with my friends and classmates and I realized that many UM students are facing the same problems and they are not able to find efficient solutions.
Initial Problem Statement
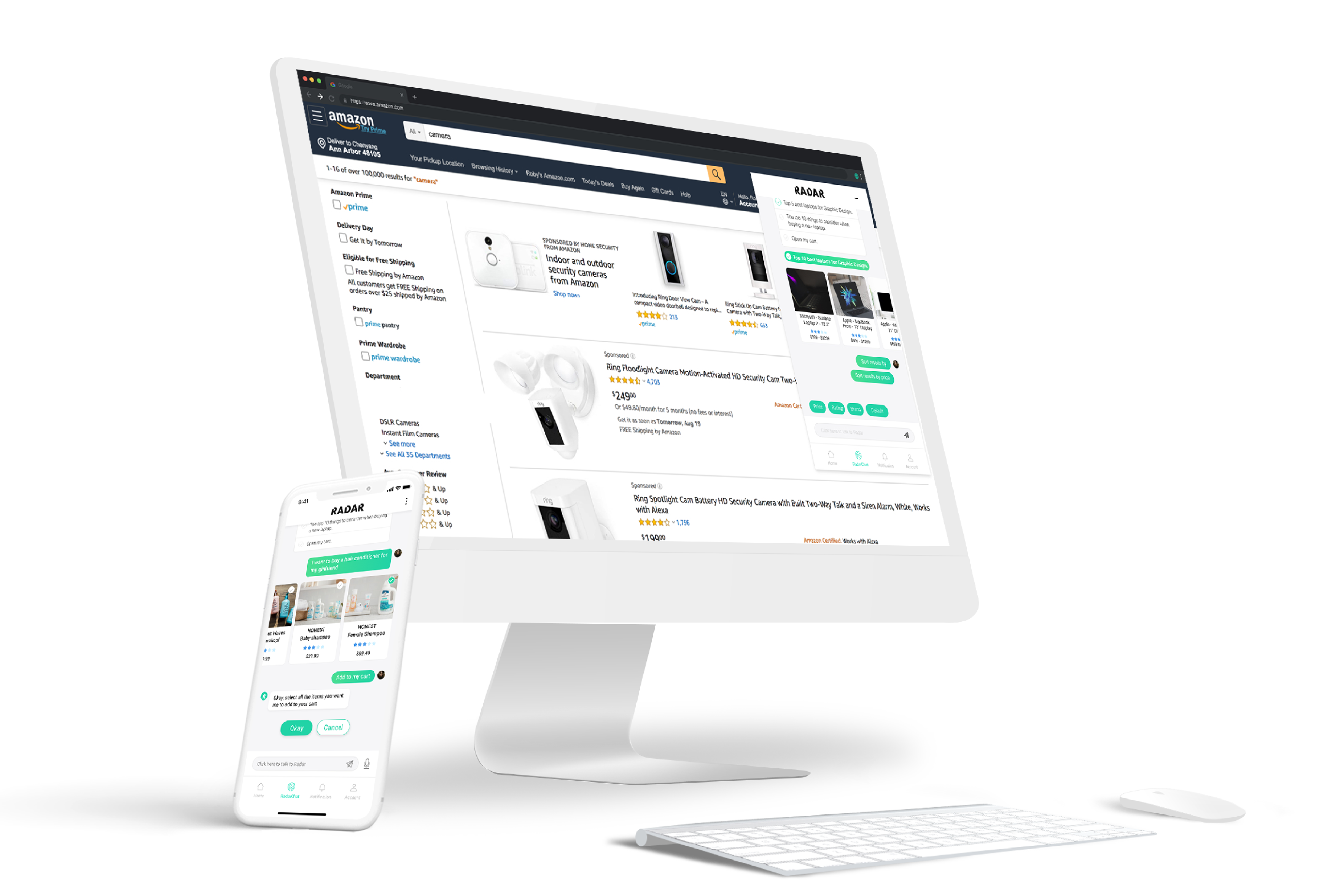
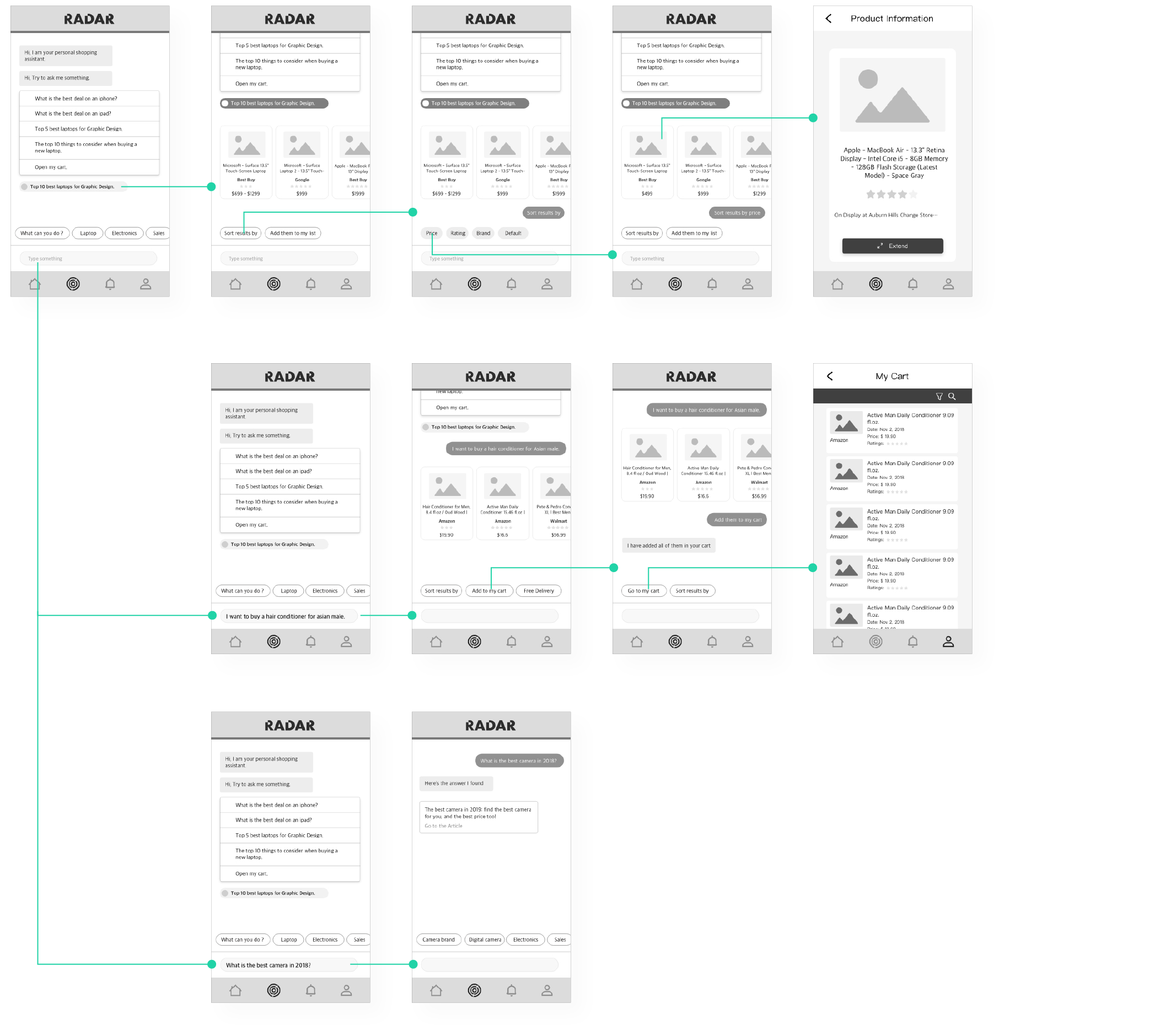
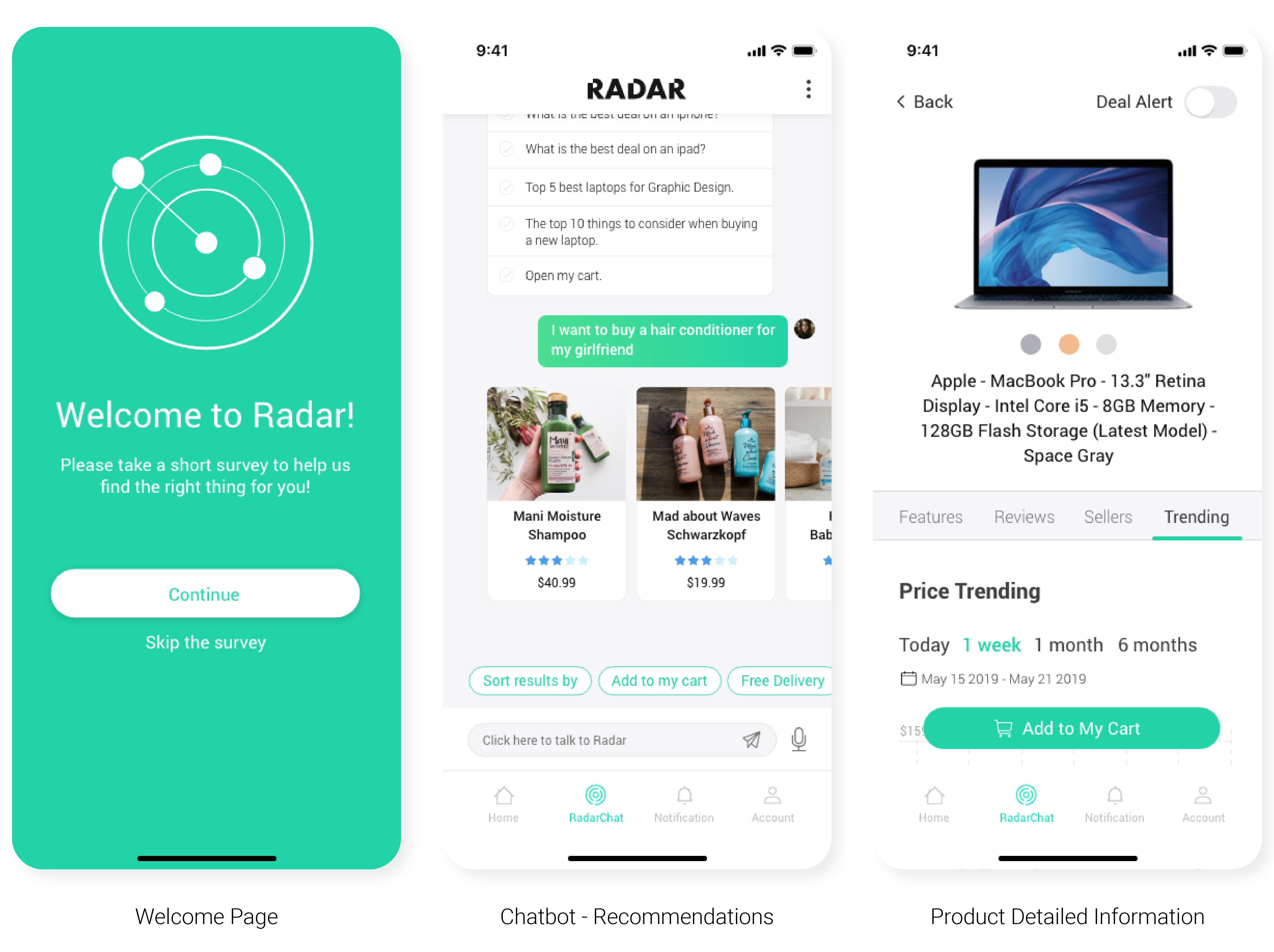
How can I develop a new solution to help simplify and streamline online shopping experience?AI Chatbot
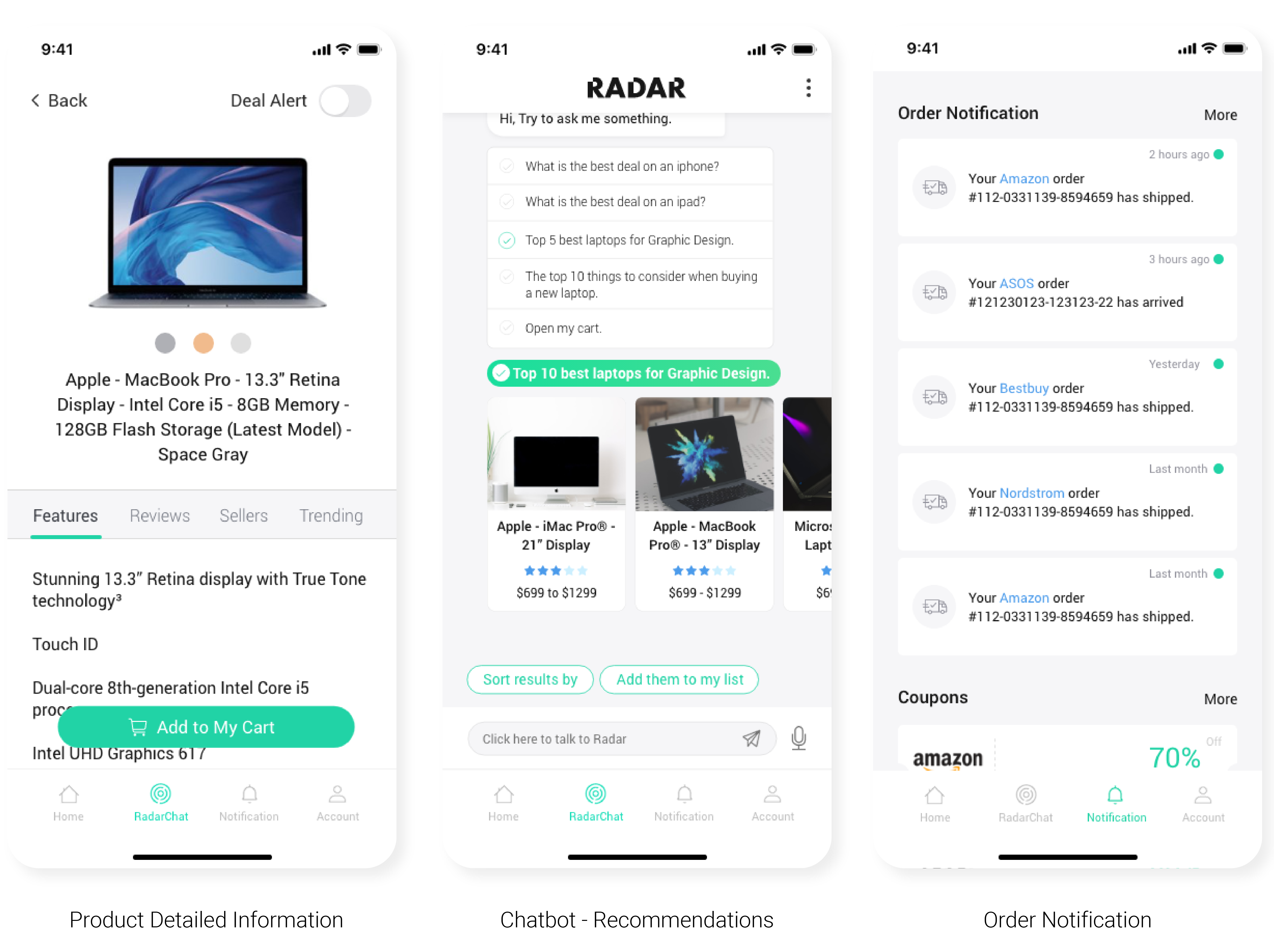
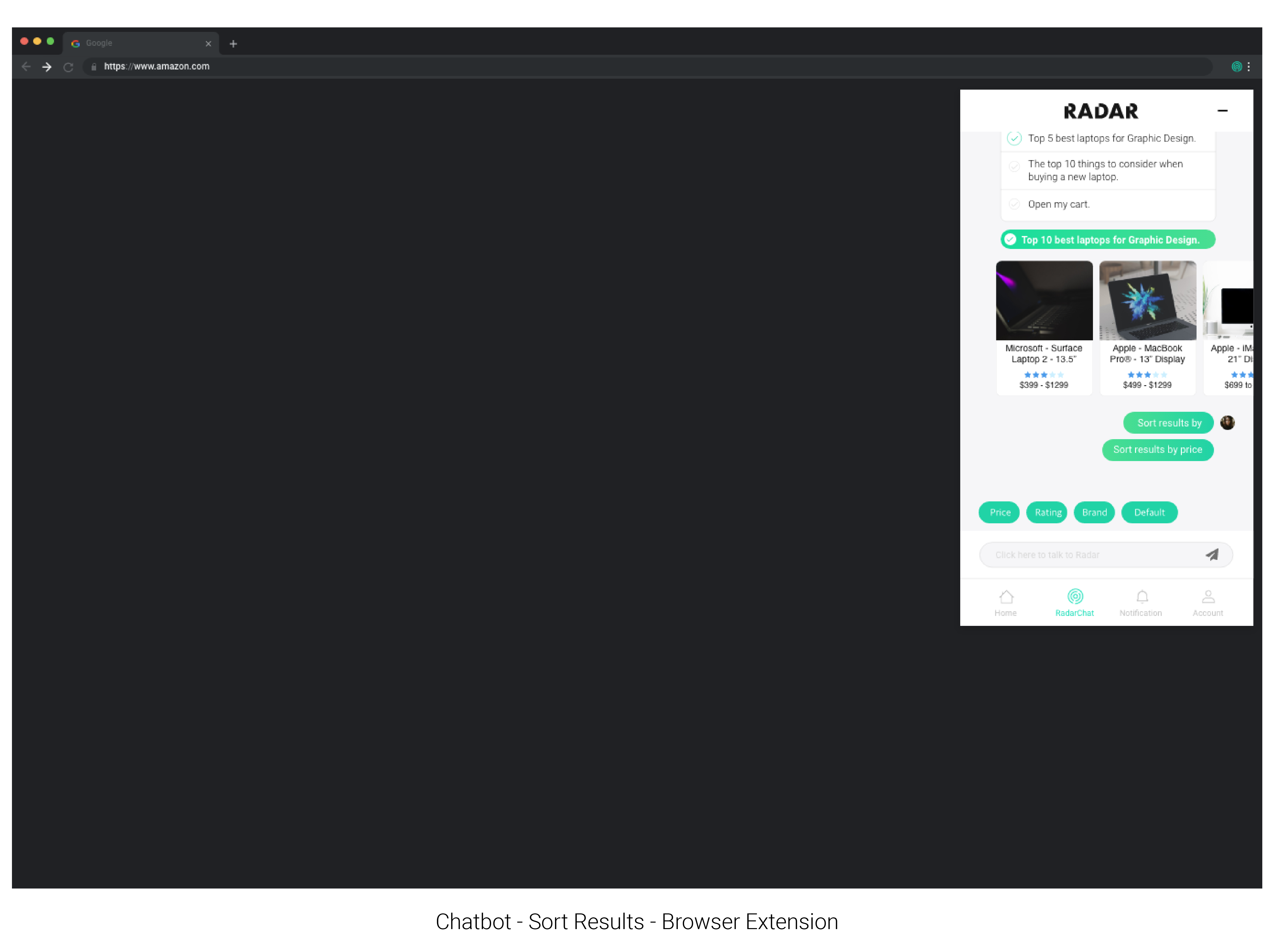
The chatbot is a main feature in Radar, users can simply tell Radar what are they looking for and Radar would offer no more than 10 options for users to choose from, which sets users free from hundreds of irrelevant and expensive options.

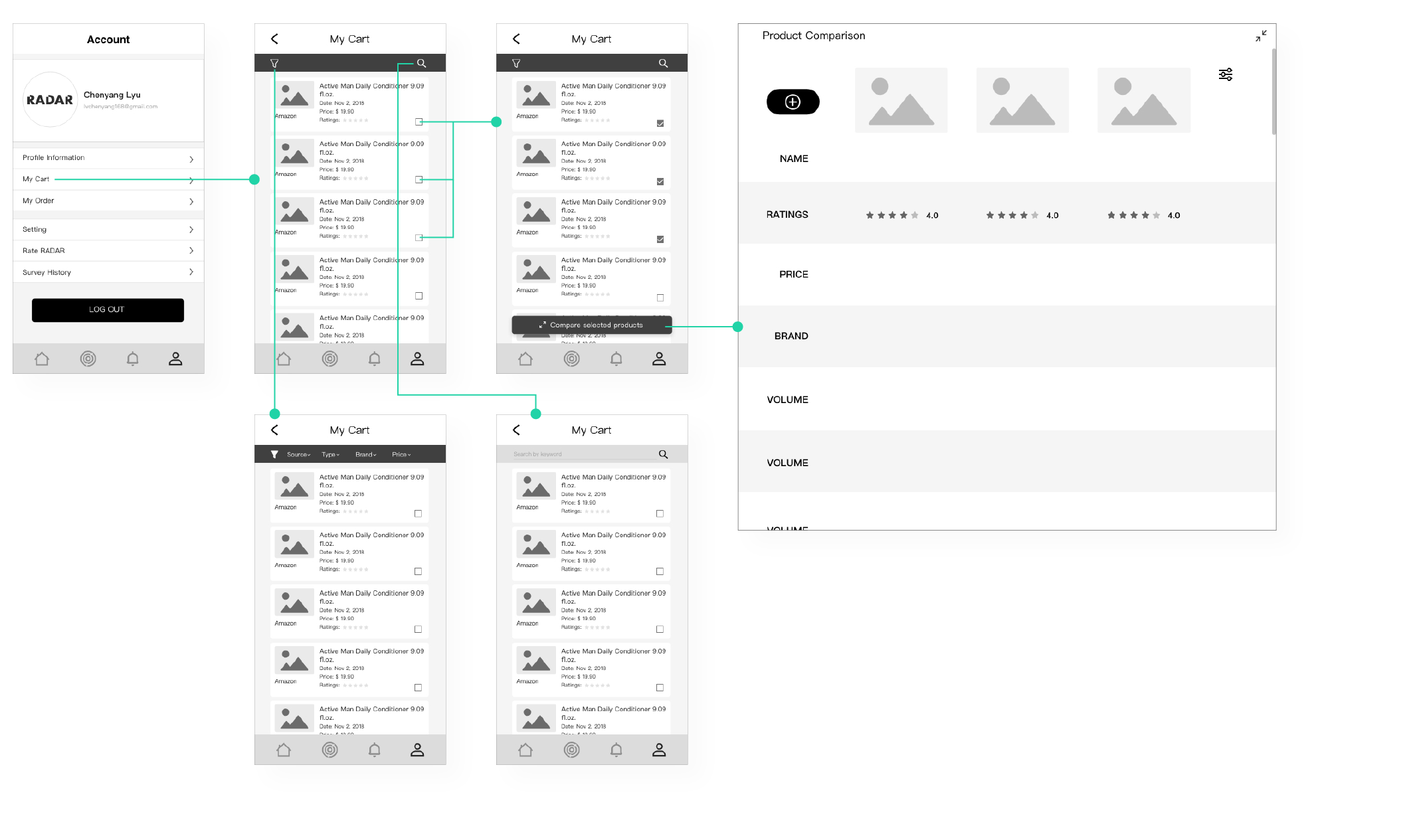
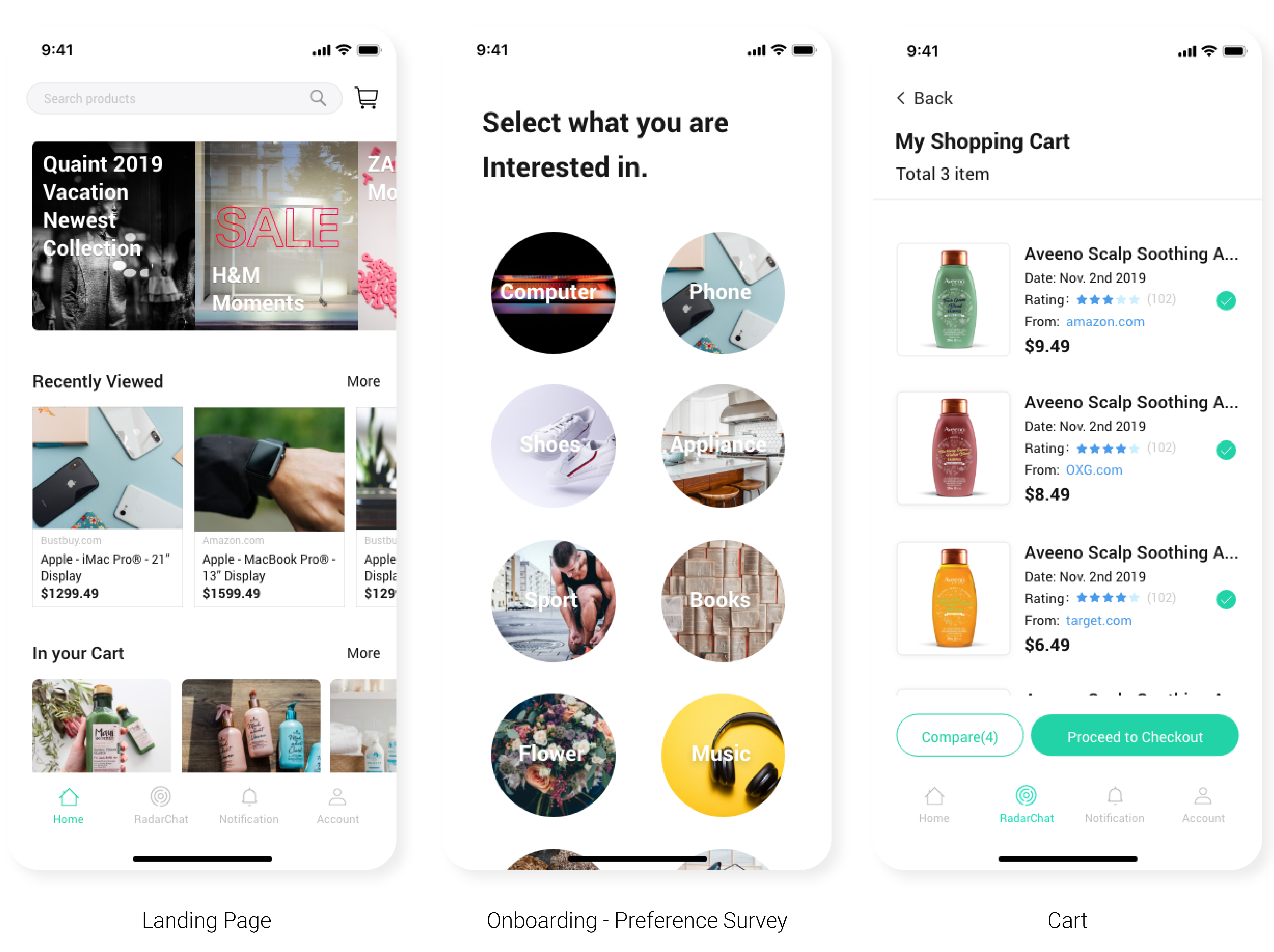
Products Comparsion
The product comparison feature provides a simple way to compare product features and the product’s capabilities across multiple products, which helps
customers make quick and simple decisions on which product they should buy.
Undertaking a product comparison allows customers to determine if one product is on par or have more or different or better features than other choices.

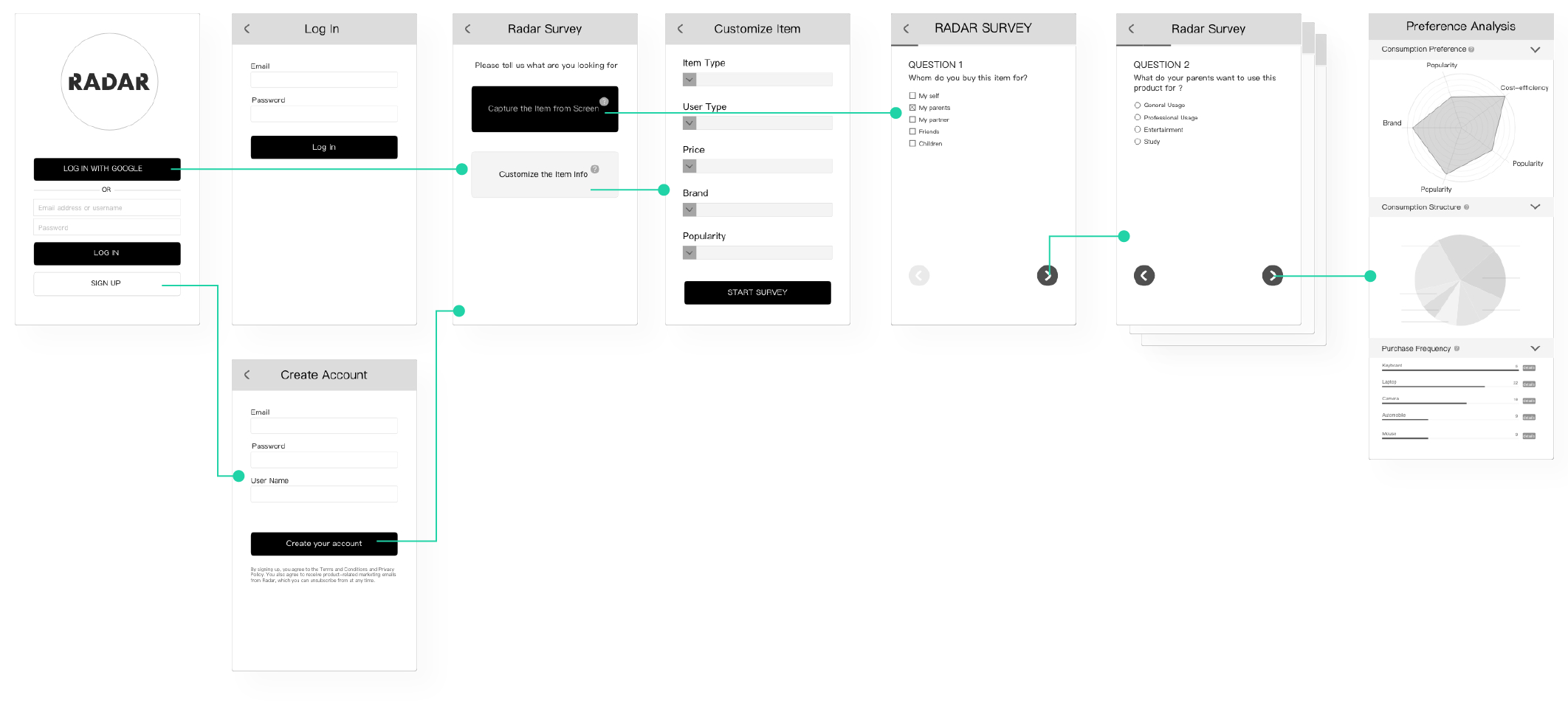
Onboarding Survey
Radar offers various sign-in options including signing in with their online shopping accounts like Amazon or eBay, which provides
users efficient and convenient experiences.
Users can import their shipping addresses and payment information from other websites for future use.
Users can go over a survey in the onboarding process to help Radar know their preferences better and provide them with more accurate recommendations.

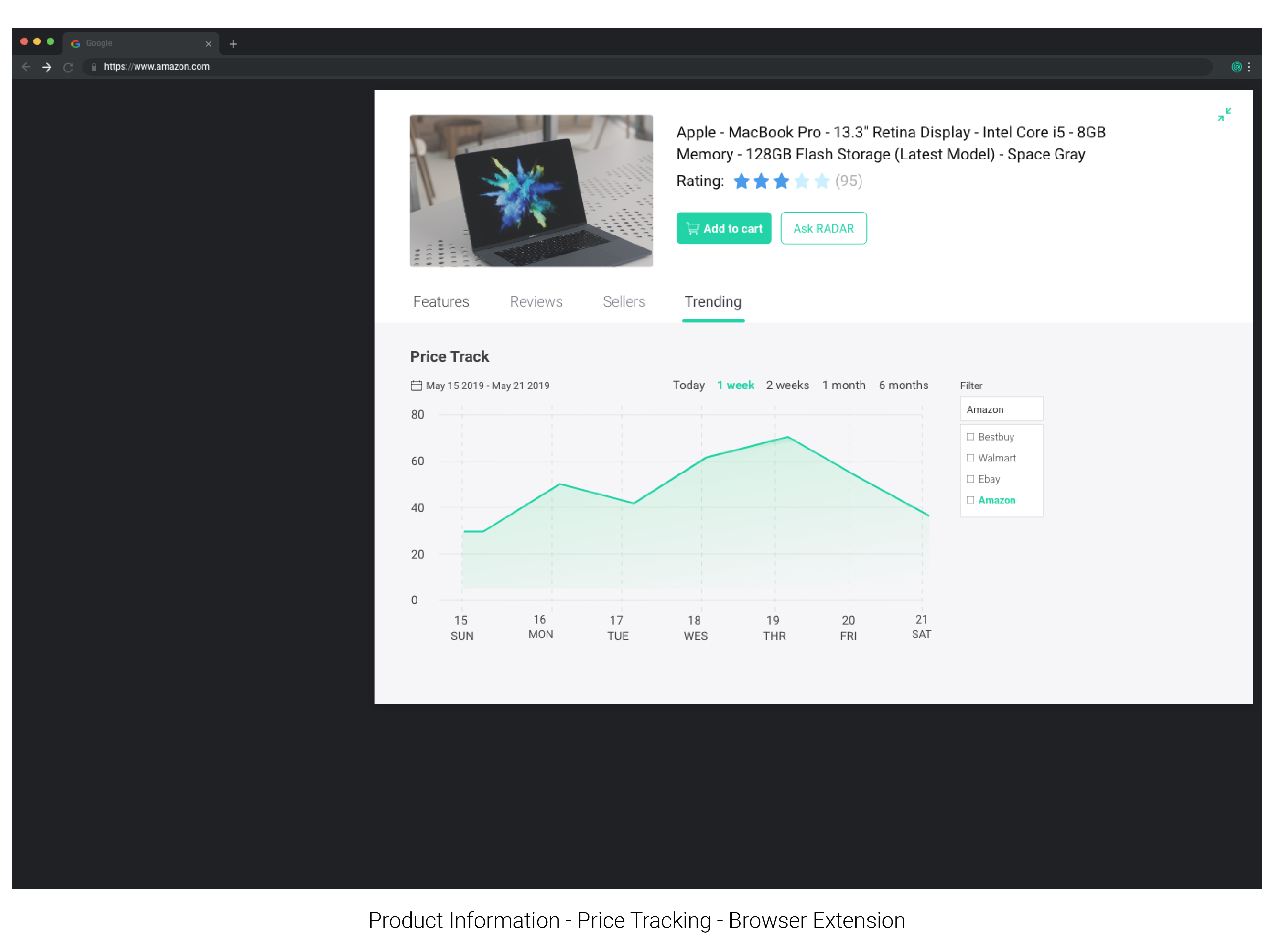
Browser Extension
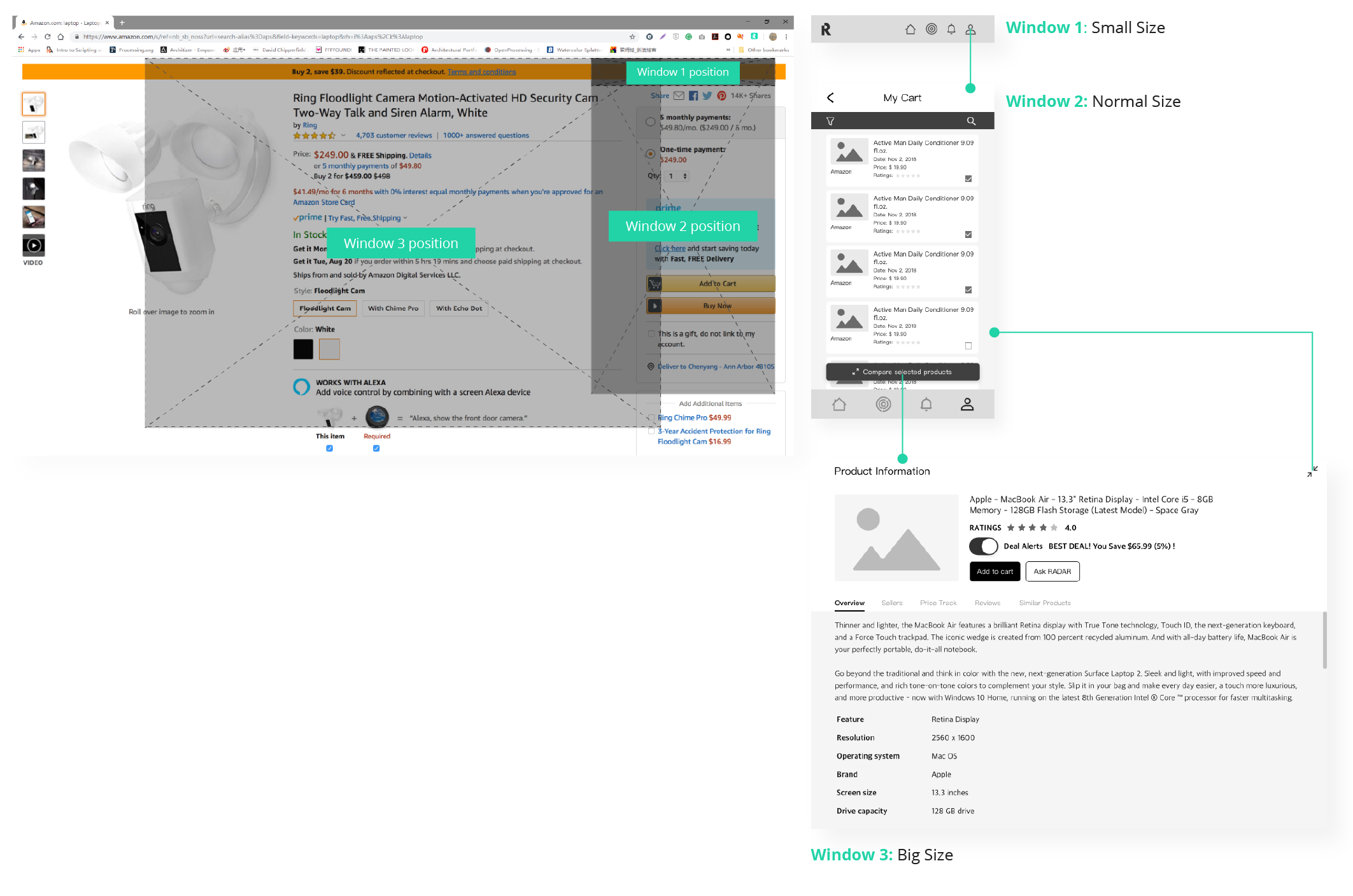
Radar also provides services via browser extension. Users can resize the extension interface for different purposes.

Design Process

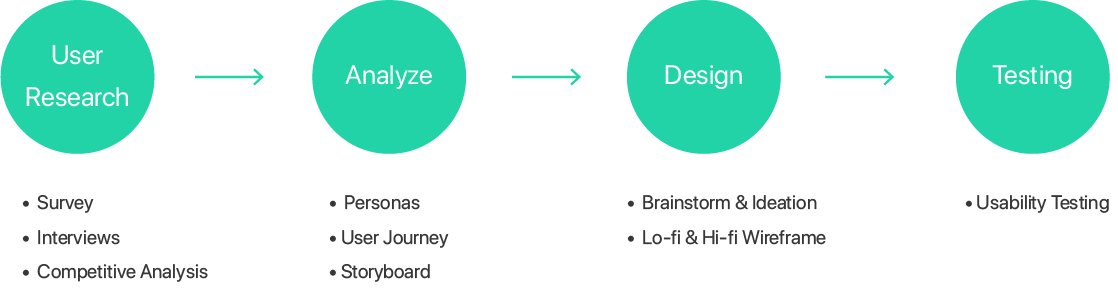
Research
I designed a survey with 11 key questions and received 30+ responses from my friends and classmates who have online shopping experiences. More than 8 of them had 2+ times of online shopping within the past 2 weeks. After the survey, I interviewed 5 of them to dive deeper into their needs and pain points.
About 57% of respondents said that they always feel overwhelmed when shopping something new when there are too many options and more than 90% of respondents said they want to ask experts for professional advice when it comes to purchases of high-tech and professional stuff like electronics and drugs.

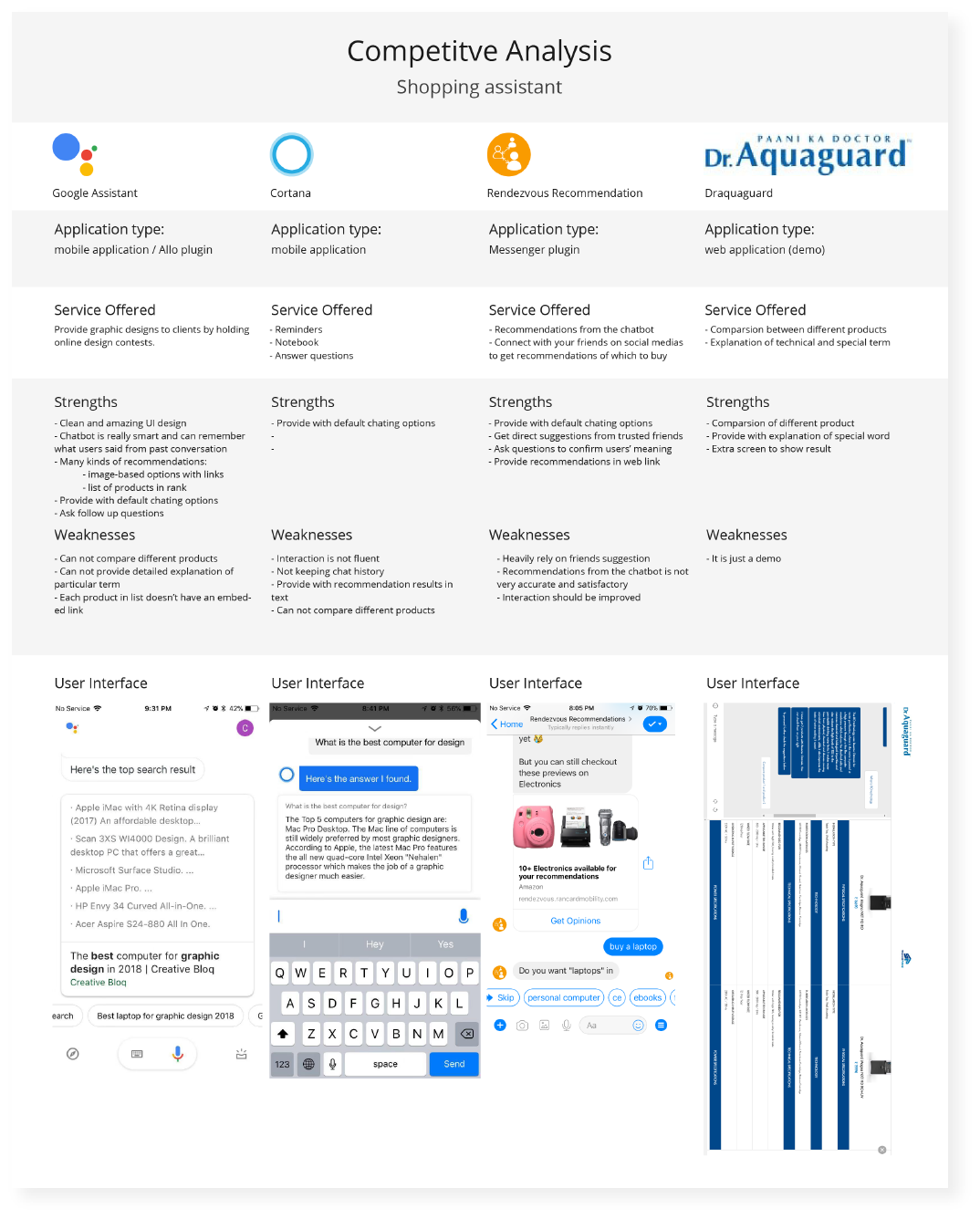
I conducted a competitive analysis to see what are the current solutions that exist in the market. I found 4 products that provide shopping assistant services and analyzed the pros and cons of these products.

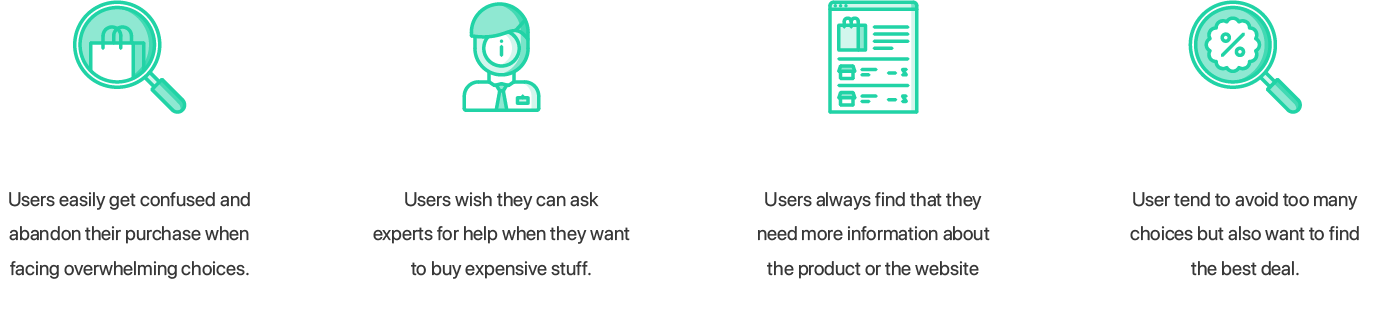
Combining the data I gathered from user research and competitive analysis, I was able to understand users’ pain points and target the problem area. There are 4 key insights I found from previous research.


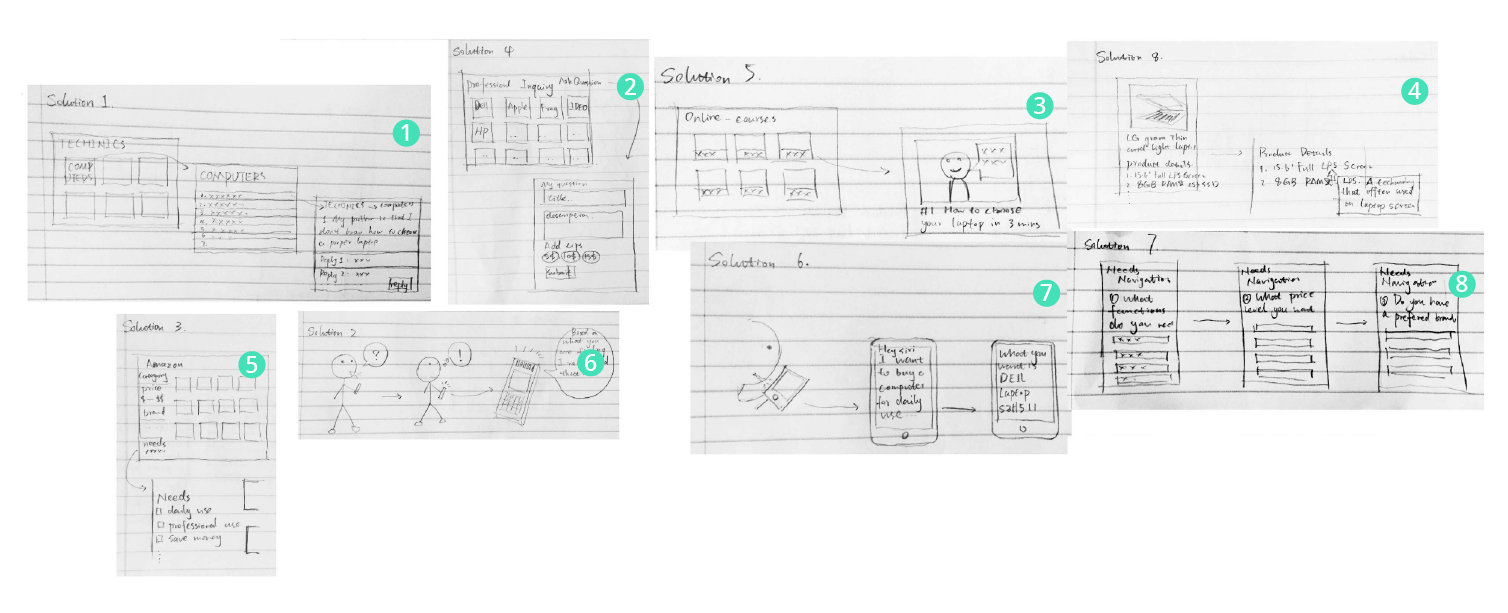
At the beginning of the design process, I came up with 8 potential solutions through brainstorming and ideation and tried to solve various problems users are facing. It gives me opportunities to explore the potentials underneath the insights from previous researches.
1.Q&A platforms 2.Professional inquiry 3.Online short course 4.Browser extension 5.Website plug-in filter 6.Voice virtual assistant 7.Chatbot 8.Online survey
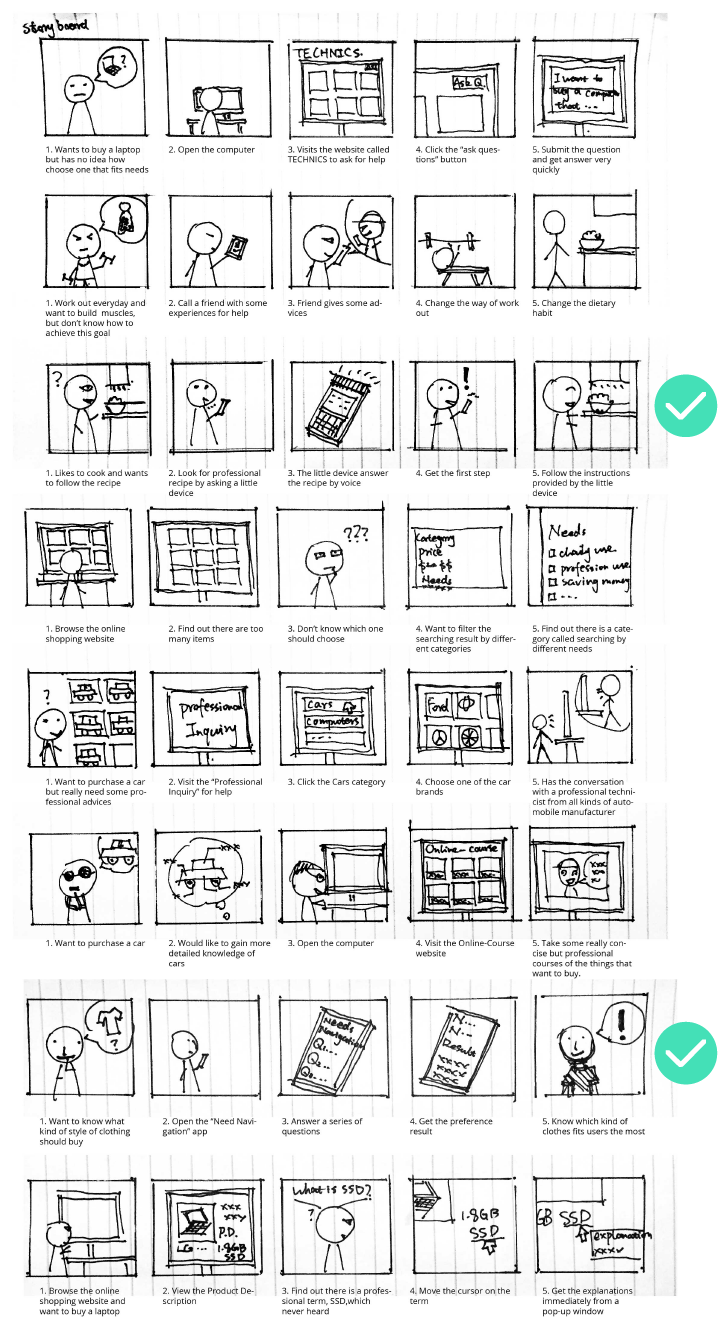
Based on 8 potential solutions mentioned above, I sketched 8 user storyboards to show the using scenarios of each solution, which helps me put myself in users’ shoes and understand the flow of how the user would use the product.
After finishing the sketches, I got feedback from my classmates and professors that the 3rd and 7th storyboards are really promising and have potentials to move forward.

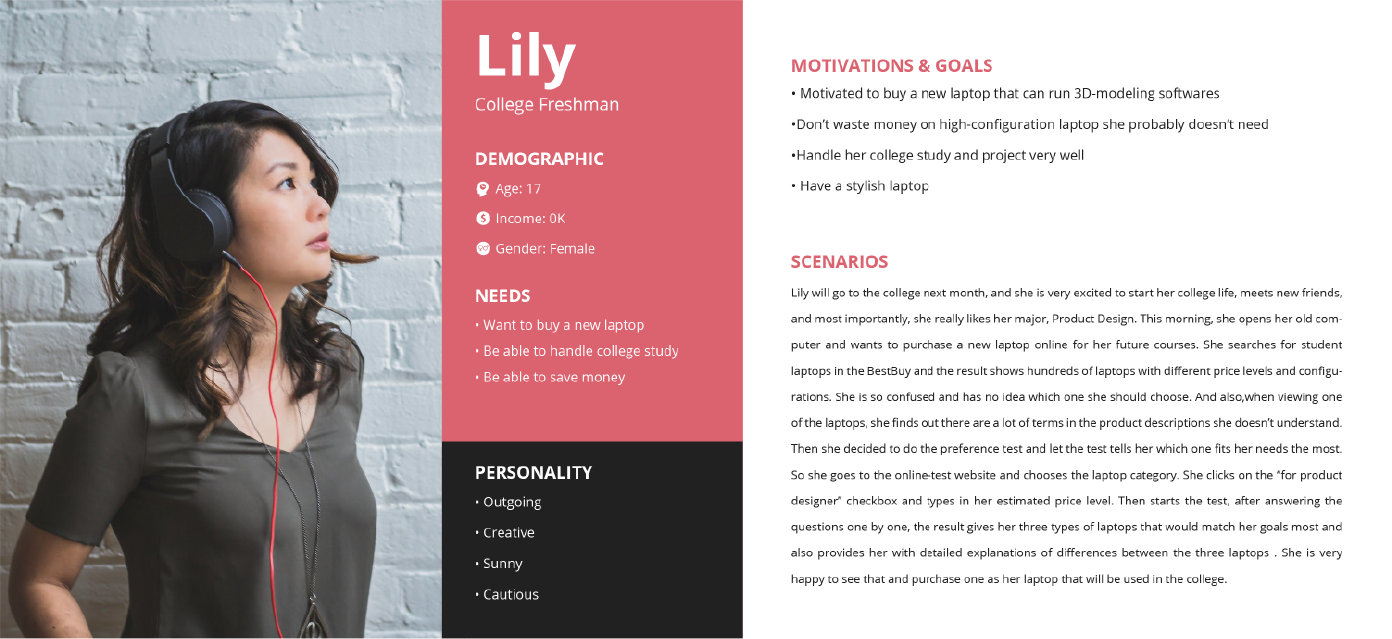
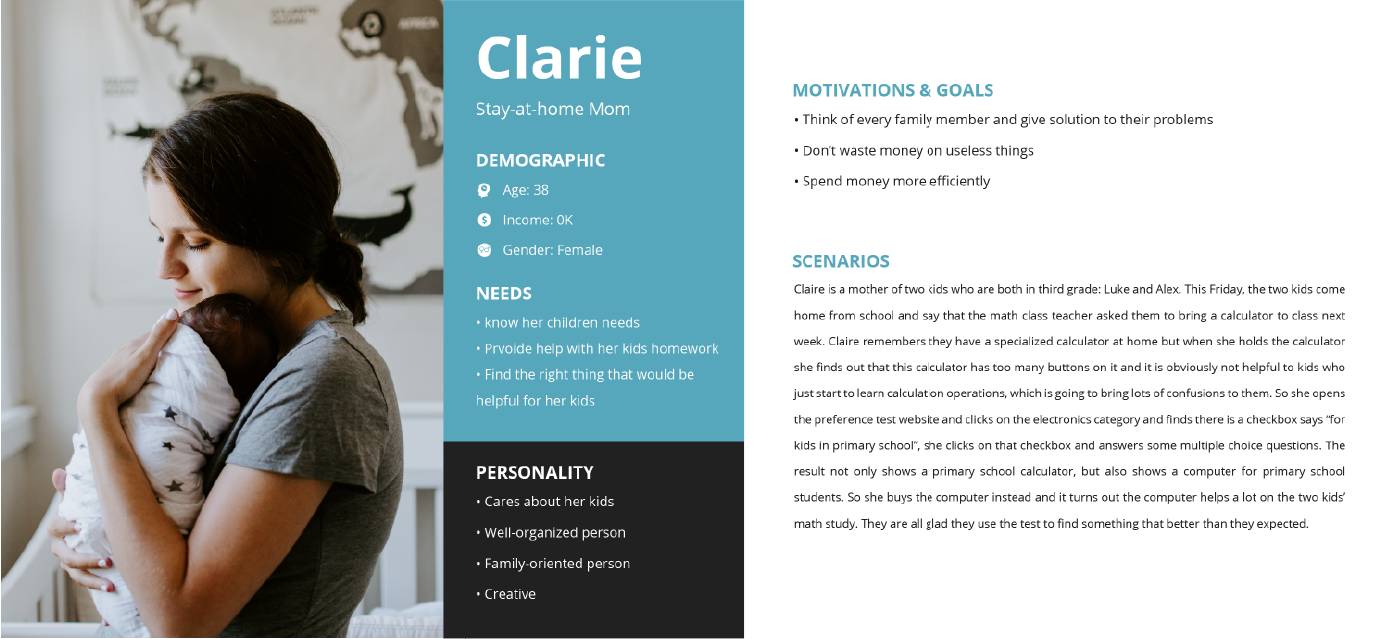
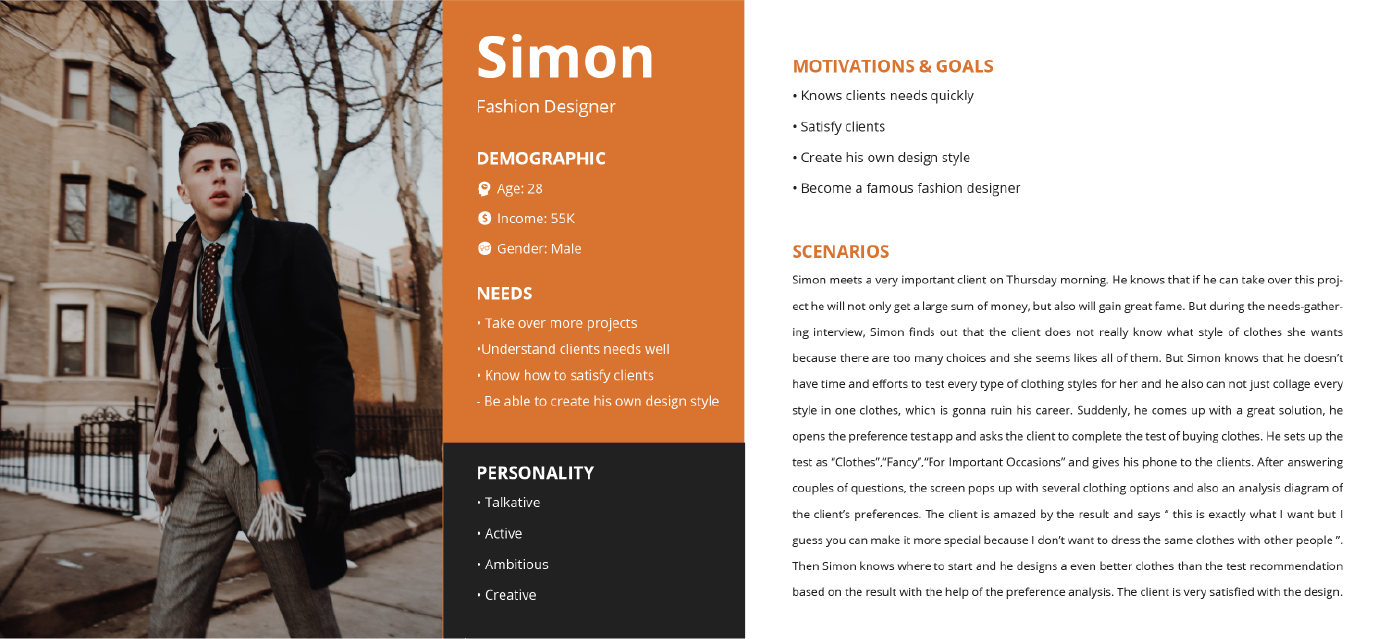
To clarify the goals and needs of my target users, I created four personas and one anti-persona. They help me in improving my solutions and knowing my constraints.



Design Process

Multiple Interface Sizes

Onboarding Survey

Chatbot

Product Comparsion

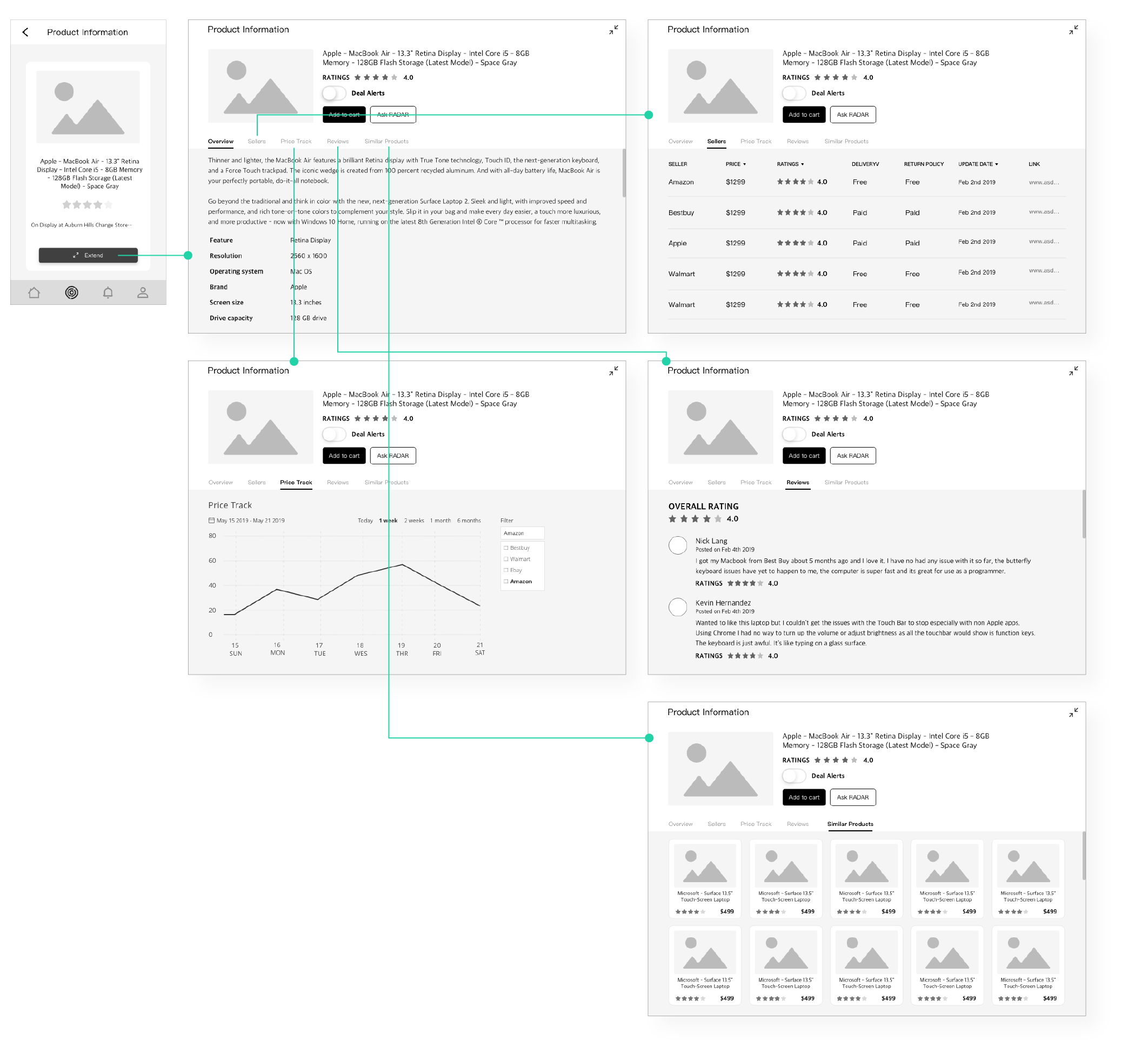
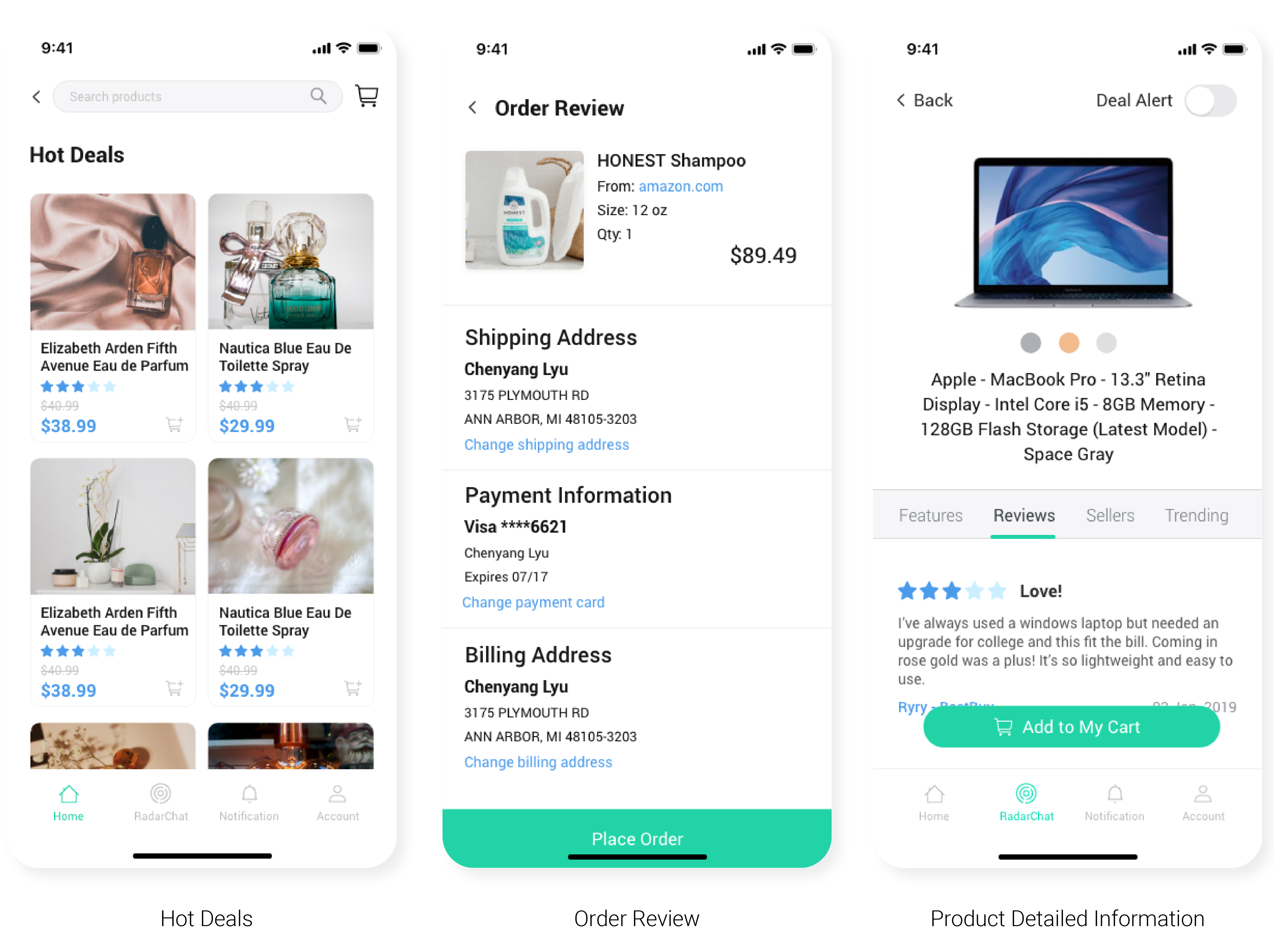
Reorganize Product Inforamtion

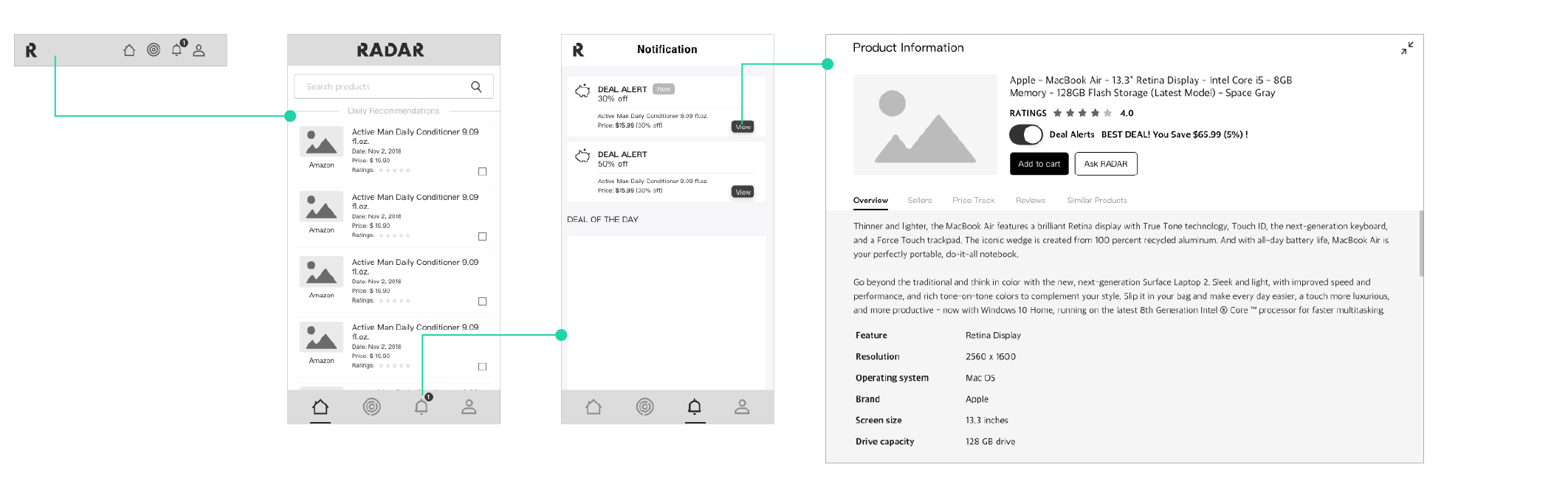
Radar Deal Alert
To test and evaluate my design, I created a paper prototype. After usability testings with 4 target users, I started to generate insights into how to improve my solutions.
I found 3 main pain points from usability testings and made adjustments that correspond to these pain points.
1. The browser plugin is not the best way to carry out the chatbot function, because users would have too many options to focus on the chatbot while looking at the online shopping website.
2. The layout of the comparison function must be more direct, easy-to-understand and even modifiable.
3. The survey in the onboarding process should not be required, some users chose to ignore the function because it is confusing and costs too much time.
Final Design
Hi-fi Prototypes






Reflection
During the design of this application, I kept putting myself in the position of a user. I was trying to think in the way of the user who is confused about what she or he should buy when facing many options. For example, in the beginning, I was not sure about whether it should be a mobile application or a website or a plugin for a mobile application or a plugin for a browser. So I had four choices. Then I asked my friends and got their opinions. I found out most of the users would find they need a shopping assistant while they are browsing the shopping platform. No one would think that they need to ask a chatbot for help before they get confused by millions of products. So I decided to make it a plugin for a web browser, which makes it easily accessible. Users can just open the extension when they are browsing the shopping website instead of jumping around different pages or taking their cell phones out of their pockets.
As a consumer who suffers a lot when choosing items online, I want to save people’s time and effort in buying things online. Also, it can be a waste of money when people choose some expensive devices that they don’t need, which is very frustrating. During my talking with my target users, I found that many of them are interested in learning some basic knowledge of electronics, but they just don’t know how to start. So I hope this application can also be a good learning tool for people to start to know more and more of the electronic products.